받아보는 메일링 리스트를 통해 알게된 재미있는 Framework가 있어서 한 번 다뤄보려 한다.

나온지 꽤 된 것임에도 잘 몰랐는데,
'노마드 코더'의 극찬 영상으로 인해 호기심을 확 끌었다.

이 framework의 분류를 정확히 뭐라해야할지 애매한데, 구글링을 통해 확인한 여러 별칭은 다음과 같다.
- CMS
- App Framework
- App Backend
- Backend Framework
- Admin Panel
- Library
음... 아직 명확한 naming은 안되어있는 분류인 것이다.
하지만, 뭘 말하고자 하는 것인지는 왠지 알 수 있을 것만 같은 느낌적인 느낌!?
일단, 이번에 다뤄보고자 하는 것은 "Keystone JS"라는 아이이다.

재빨리 설치하고 웹을 띄워보자!!!
[ Environment ]
일단 개발 환경은 다음과 같다.
- 운영 체제: Ubuntu 20.04 LTS
| ❯ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 20.04.6 LTS Release: 20.04 Codename: focal |
[ Node ]
이 아이도 Node.JS 기반이고 npm을 이용하기 때문에 node부터 설치를 해야 한다.
버전 호환성으로 인한 어려움이 종종 발생하기 때문에
우리는 node의 다양한 버전을 다룰 수 있는 방법이 필요하다!
그래서, 나의 선택은 nvm !!!
아래 링크를 통해 nvm, node, npm 설치를 하자 !!!
- https://www.whatwant.com/entry/npm
| ❯ git clone https://github.com/nvm-sh/nvm.git ~/.nvm '/home/chani22/.nvm'에 복제합니다... remote: Enumerating objects: 9051, done. remote: Counting objects: 100% (1830/1830), done. remote: Compressing objects: 100% (111/111), done. remote: Total 9051 (delta 1764), reused 1730 (delta 1719), pack-reused 7221 오브젝트를 받는 중: 100% (9051/9051), 3.28 MiB | 10.09 MiB/s, 완료. 델타를 알아내는 중: 100% (5790/5790), 완료. ❯ cd ~/.nvm ❯ git tag ❯ git switch -c v0.39.3 tags/v0.39.3 새로 만든 'v0.39.3' 브랜치로 전환합니다 3.8.16 chani22@chani22-VBox ~/.nvm v0.39.3 ❯ nano ~/.zshrc |
| ... export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" [ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" |
- shell 재접속 후
| ❯ nvm --version 0.39.3 ❯ nvm install node Downloading and installing node v20.4.0... Downloading https://nodejs.org/dist/v20.4.0/node-v20.4.0-linux-x64.tar.xz... ######################################################################################################################################################### 100.0% Computing checksum with sha256sum Checksums matched! Now using node v20.4.0 (npm v9.7.2) Creating default alias: default -> node (-> v20.4.0) ❯ node --version v20.4.0 ❯ npm --version 9.7.2 |
[ Keystone JS ]
npm을 이용해서 keystone-app을 생성할 수 있다.
나의 app 이름을 지어주면 기본적인 boilerplate를 생성해준다.
| ❯ mkdir keystone ❯ cd keystone ❯ npm init keystone-app@latest Need to install the following packages: create-keystone-app@9.0.1 Ok to proceed? (y) ✨ You're about to generate a project using Keystone 6 packages. ✔ What directory should create-keystone-app generate your app into? · my-app ⠋ Installing dependencies with yarn. This may take a few minutes. ⚠ Failed to install with yarn. ✔ Installed dependencies with npm. 🎉 Keystone created a starter project in: my-app To launch your app, run: - cd my-app - npm run dev Next steps: - Read my-app/README.md for additional getting started details. - Edit my-app/keystone.ts to customize your app. - Open the Admin UI - Open the Graphql API - Read the docs - Star Keystone on GitHub ❯ cd my-app/ ❯ ls -al 합계 484 drwxrwxr-x 4 chani22 chani22 4096 7월 12 16:28 . drwxrwxr-x 3 chani22 chani22 4096 7월 12 16:26 .. -rw-rw-r-- 1 chani22 chani22 46 7월 12 16:26 .gitignore drwxr-xr-x 2 chani22 chani22 4096 7월 12 16:28 .keystone -rw-rw-r-- 1 chani22 chani22 2874 7월 12 16:26 README.md -rw-rw-r-- 1 chani22 chani22 2710 7월 12 16:26 auth.ts -rw-rw-r-- 1 chani22 chani22 1014 7월 12 16:26 keystone.ts drwxrwxr-x 570 chani22 chani22 20480 7월 12 16:28 node_modules -rw-rw-r-- 1 chani22 chani22 410056 7월 12 16:28 package-lock.json -rw-rw-r-- 1 chani22 chani22 397 7월 12 16:26 package.json -rw-rw-r-- 1 chani22 chani22 9506 7월 12 16:26 schema.graphql -rw-rw-r-- 1 chani22 chani22 1056 7월 12 16:26 schema.prisma -rw-rw-r-- 1 chani22 chani22 5178 7월 12 16:26 schema.ts -rw-rw-r-- 1 chani22 chani22 195 7월 12 16:26 tsconfig.json 3.8.16 chani22@chani22-VBox /srv/workspace/ks/my-app ❯ nano keystone.ts ❯ npm run dev > keystone-app@1.0.2 dev > keystone dev ✨ Starting Keystone ⭐️ Server listening on :3000 (http://localhost:3000/) ⭐️ GraphQL API available at /api/graphql ✨ Generating GraphQL and Prisma schemas ✨ sqlite database "keystone.db" created at file:./keystone.db ✨ Your database is now in sync with your schema ✨ Connecting to the database ✨ Creating server ✅ GraphQL API ready ✨ Generating Admin UI code ✨ Preparing Admin UI app - warn You have enabled experimental feature (appDir) in next.config.js. - warn Experimental features are not covered by semver, and may cause unexpected or broken application behavior. Use at your own risk. - event compiled client and server successfully in 195 ms (18 modules) ✅ Admin UI ready - wait compiling /_error (client and server)... - event compiled client and server successfully in 6.5s (1706 modules) |
'npm run dev'를 하면 웹앱을 띄워준다.
크롬으로 접속하면 된다.

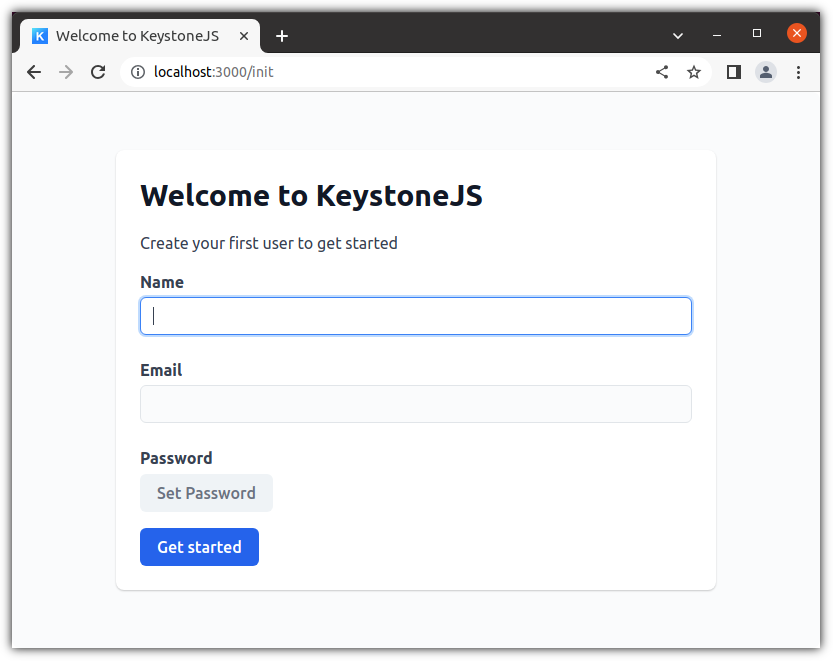
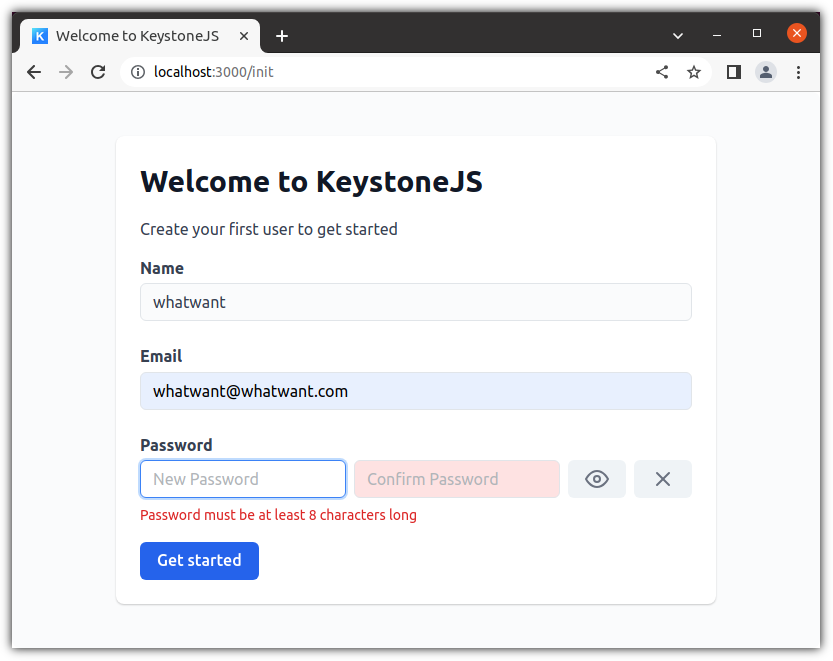
첫 사용자를 생성해야 한다.
귀찮지만 8자 이상의 패스워드를 넣어줘야 한다.

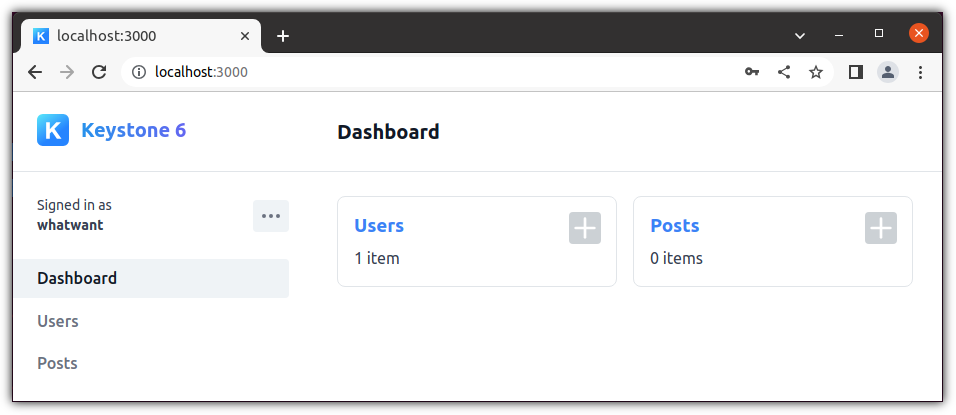
예쁜 화면을 볼 수 있다.

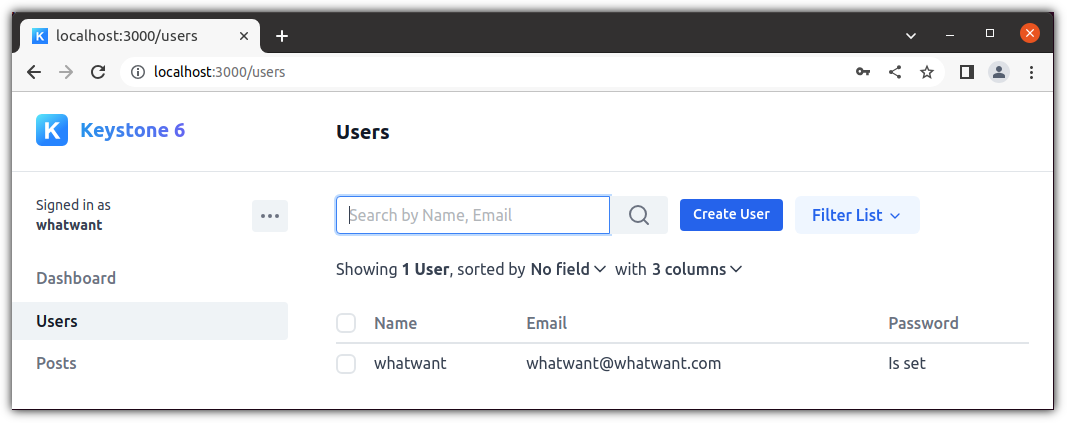
User List를 확인해보면 다음과 같은 화면을 볼 수 있다.

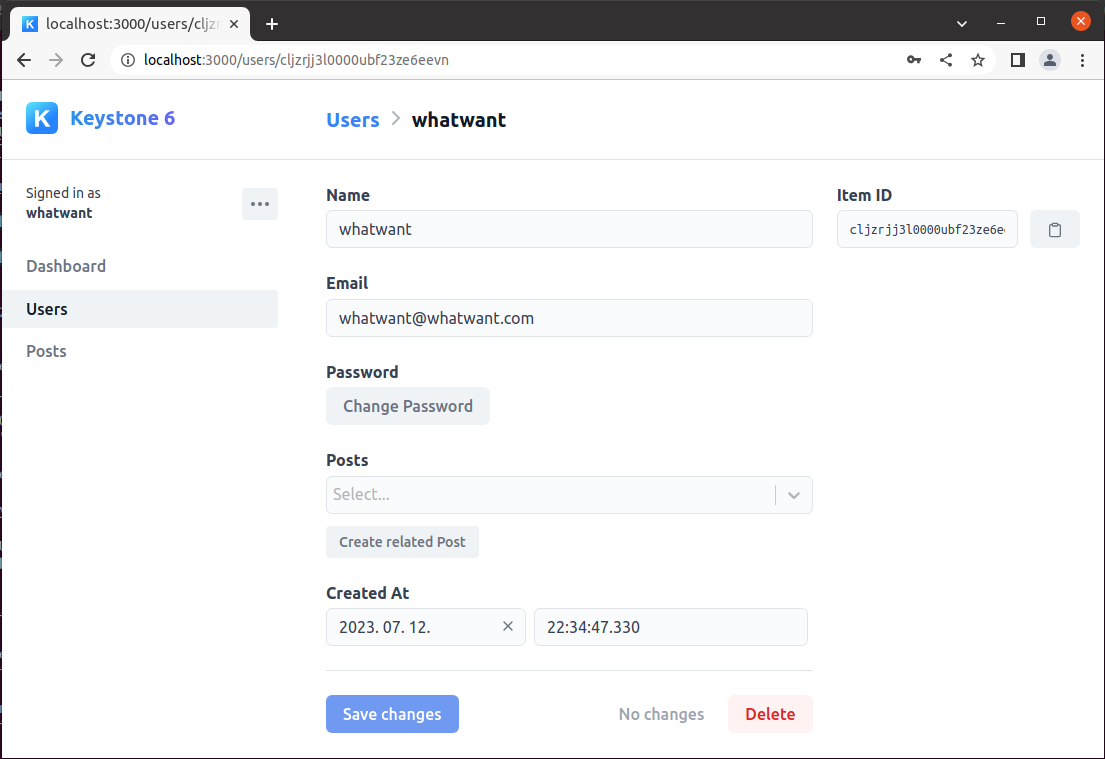
상세 정보도 확인할 수 있다.

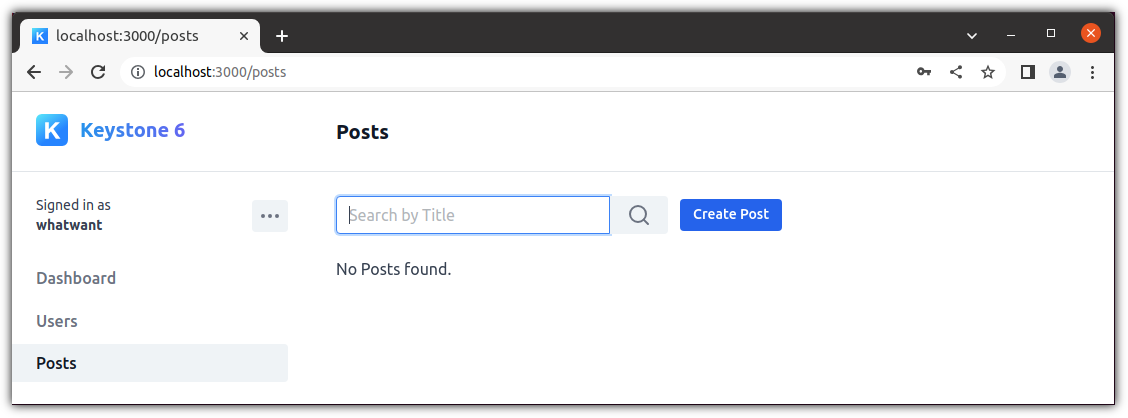
Posts 화면을 살펴보자.

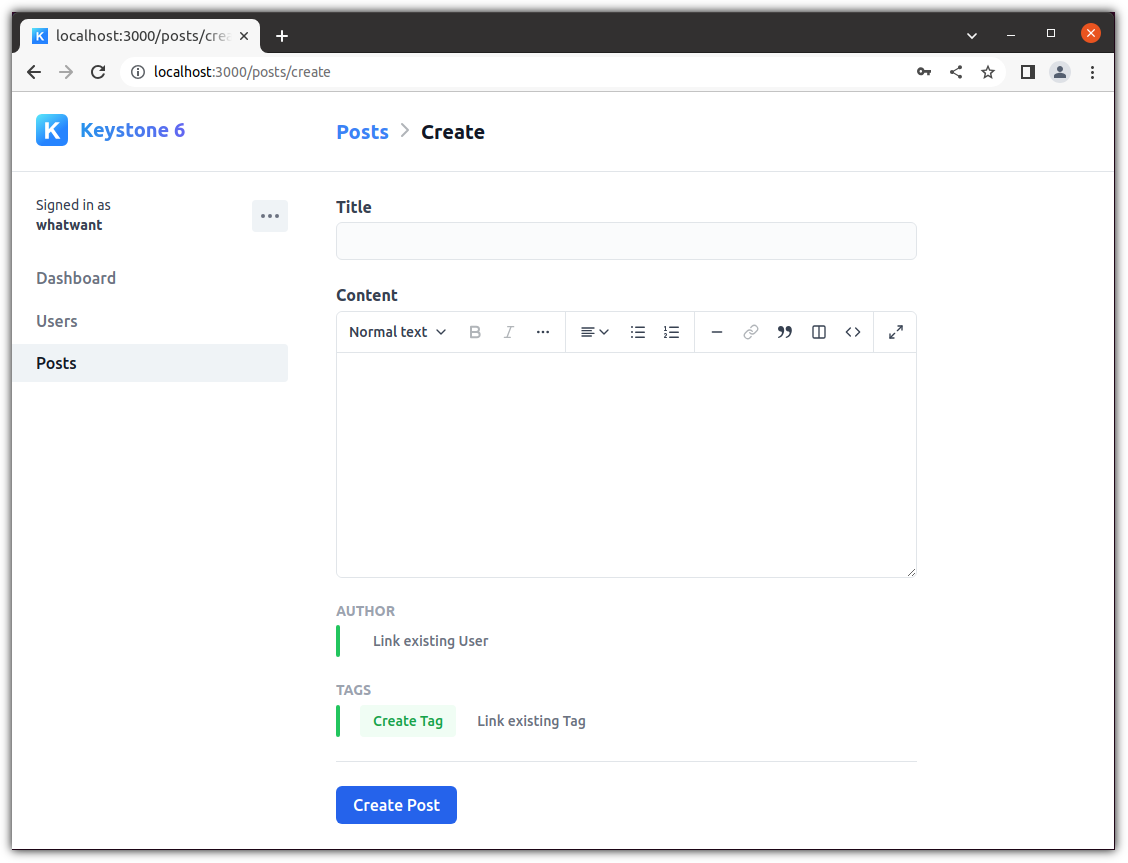
Create Post 버튼을 누르면 멋진 화면이 나온다.

입력 인터페이스가 정말 산뜻하다. (직접 구현하려면 엄청 귀찮았을....)

[ GraphQL ]
API를 확인하기 위해서는 주소가 다르다.

멋지지 않은가?!
하지만, 주의 사항은 있다.
관련된 공부를 하지 않고서는 이 편리함을 누릴 수 없다.
귀차니즘의 해결이지, No Study & Easy Use는 아니다 !!!
'Programming > Web' 카테고리의 다른 글
| npm, node 그리고 nvm (0) | 2023.01.04 |
|---|
