Flutter는 Google이 출시한 Cross-Platform GUI Application Framework이다.
그냥 쉽게 말하자면, 소스코드 하나로 안드로이드, iOS, Web, Windows, macOS, Linux 어플리케이션을 만들 수 있는 것이다.

아직까지는 주로 안드로이드와 iOS 앱을 같이 만들기 위해 사용한다.
하지만, Flutter SDK만 가지고 가능한 것은 아니고,
Android Studio와 Xcode도 같이 필요하기 때문에
Windows 개발환경에서는 Xcode를 설치할 수 없어서 안드로이드 앱만 빌드 가능하고,
macOS 개발환경이어야지 안드로이드 앱과 iOS 앱을 같이 빌드 할 수 있다.
그러면 실제 코딩을 하는 IDE는 뭘 써야 할까?!
이론적으로 메모장으로 코딩을 해도 무관하지만,
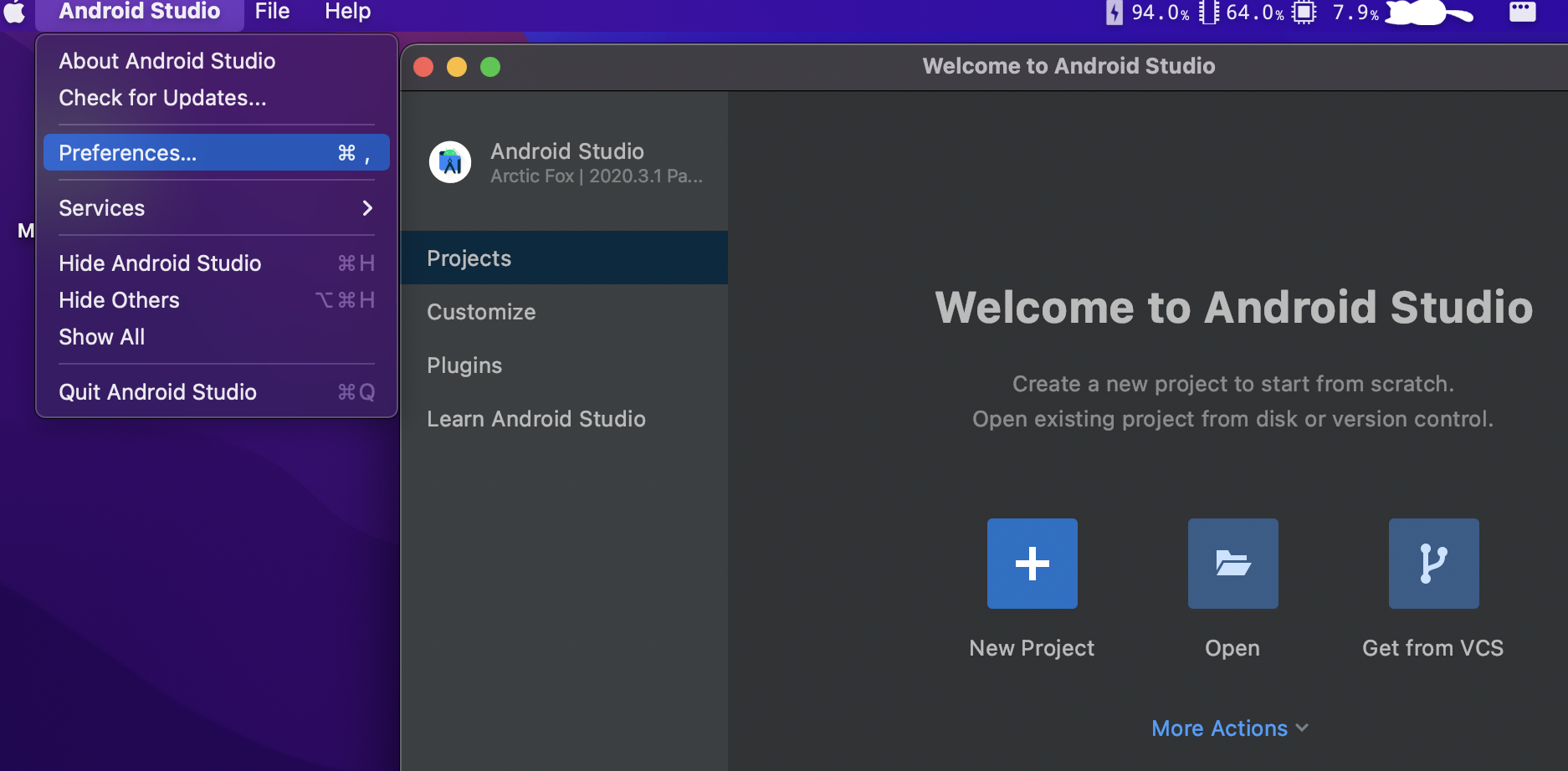
IDE를 이용한 다양한 편의 기능을 위해 Android Studio 환경을 사용하는 것을 권장한다.
하지만, 왠지 쓰라는대로 쓰기에는 자존심이 상한다. (왜?)
우리의 만능 IDE 도구인 Visual Studio Code를 사용하면 안될까!?
된다 !
그것도 아주 잘 된다.
다만 몇 가지 Android Studio와 차이점이 있어서 좀 찾아보기는 해야 한다.
-----------------------------------------
Flutter 개발환경 구축하는 것은 아래 포스팅을 참고하도록 하자.
- Windows 환경에서 Flutter 설치하기 : https://www.whatwant.com/entry/Flutter-Install-Flutter-설치하기-Windows
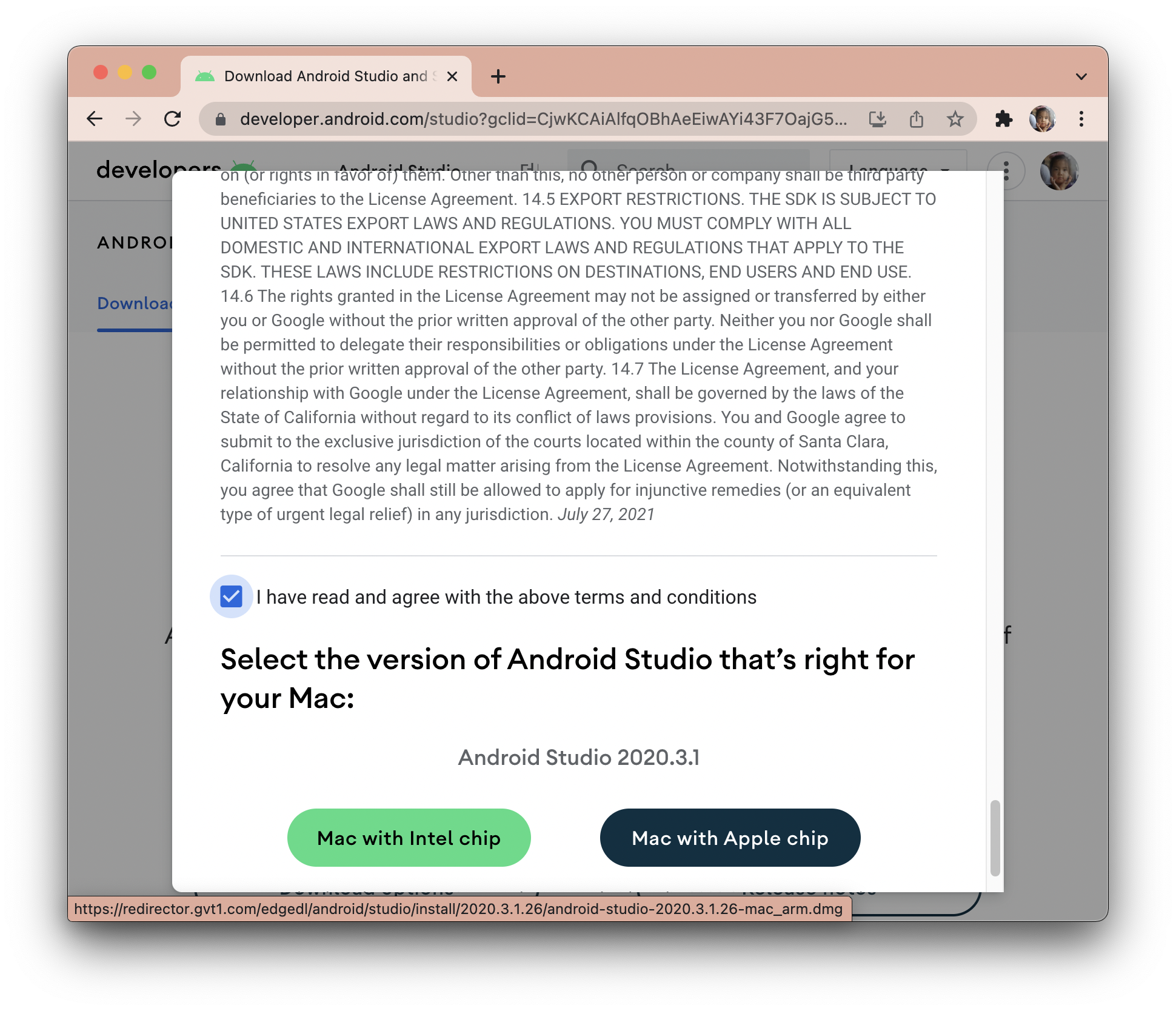
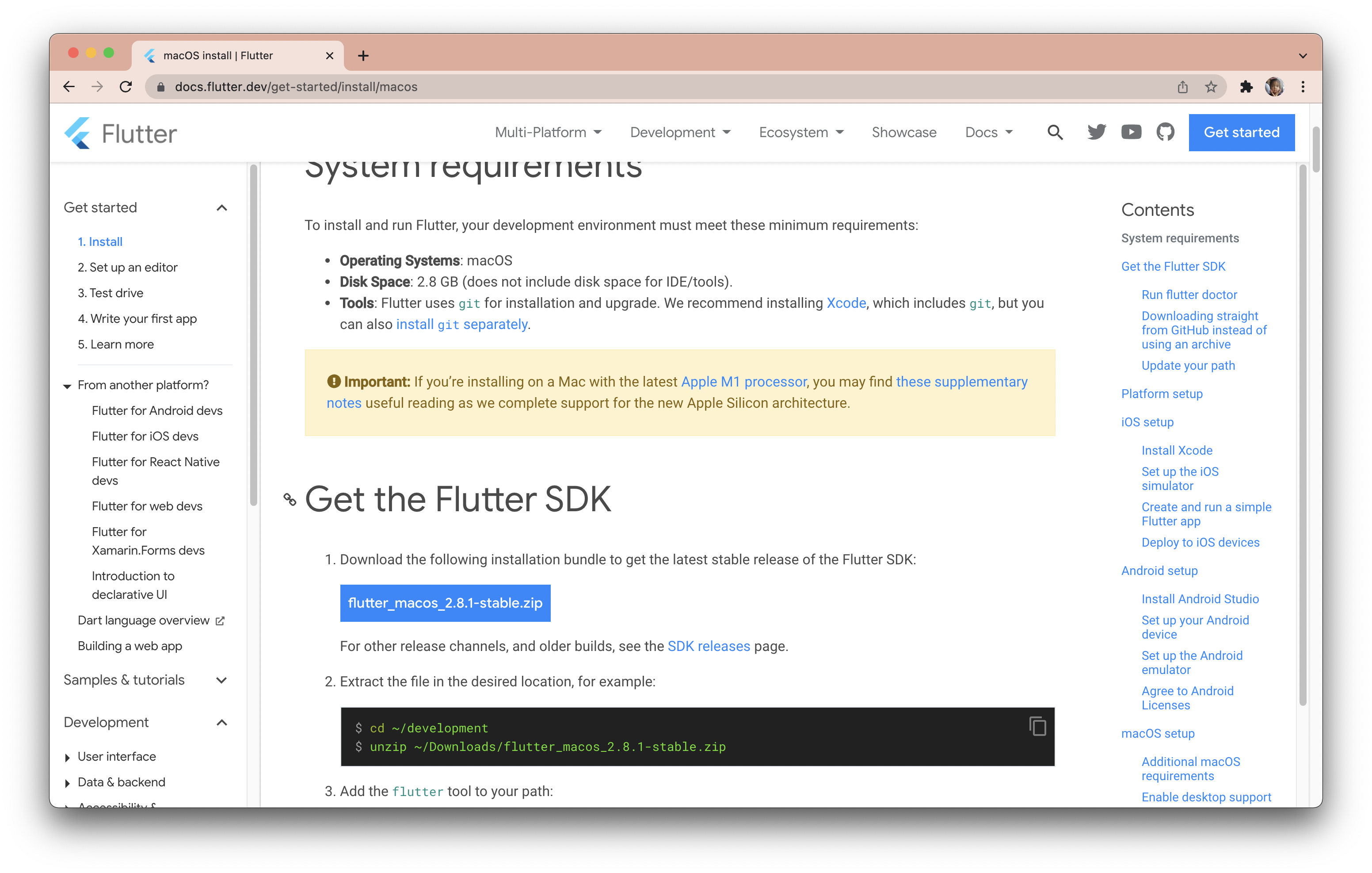
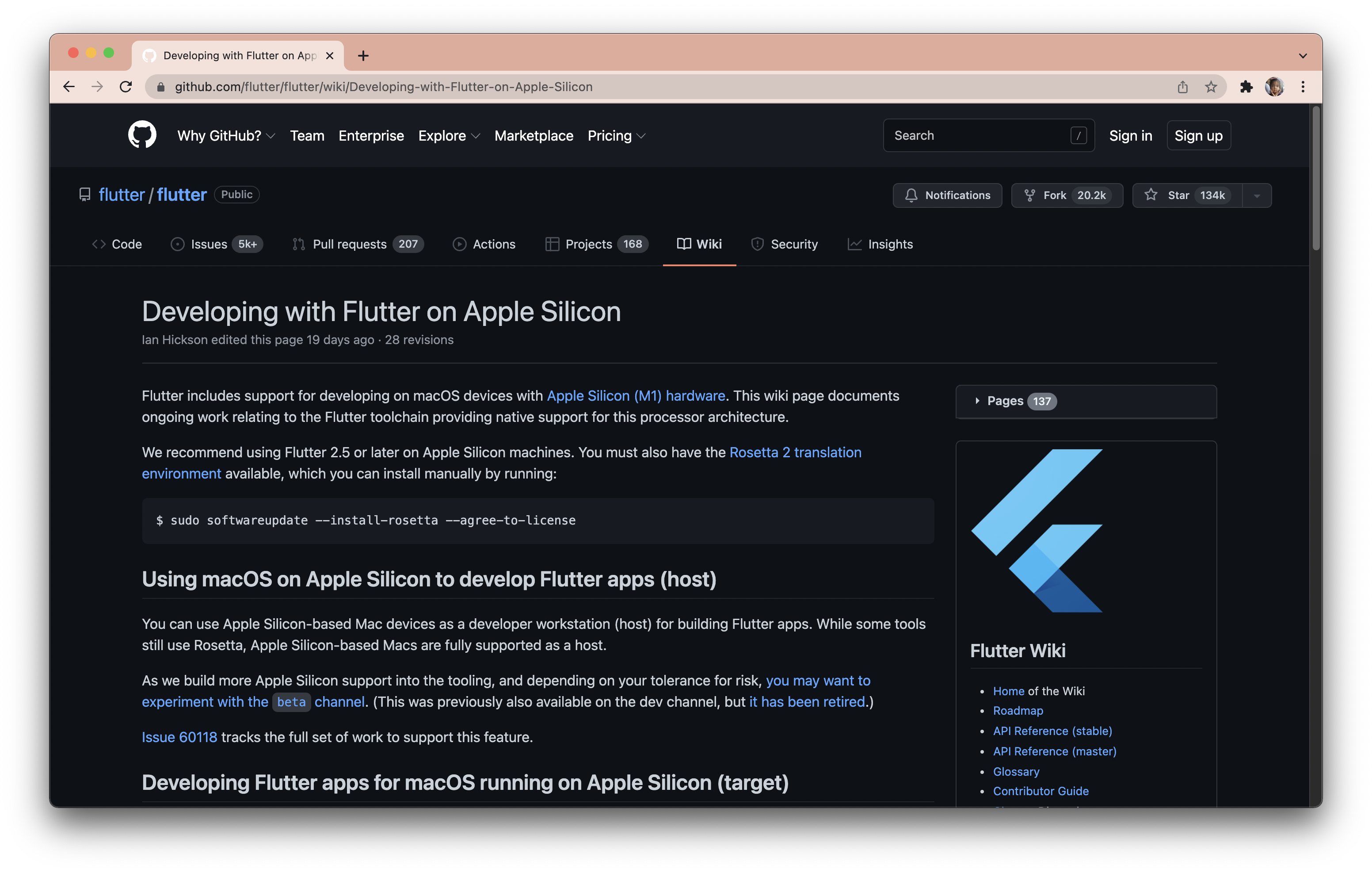
- macOS 환경에서 Flutter 설치하기 : https://www.whatwant.com/entry/Flutter-Install-MacOS
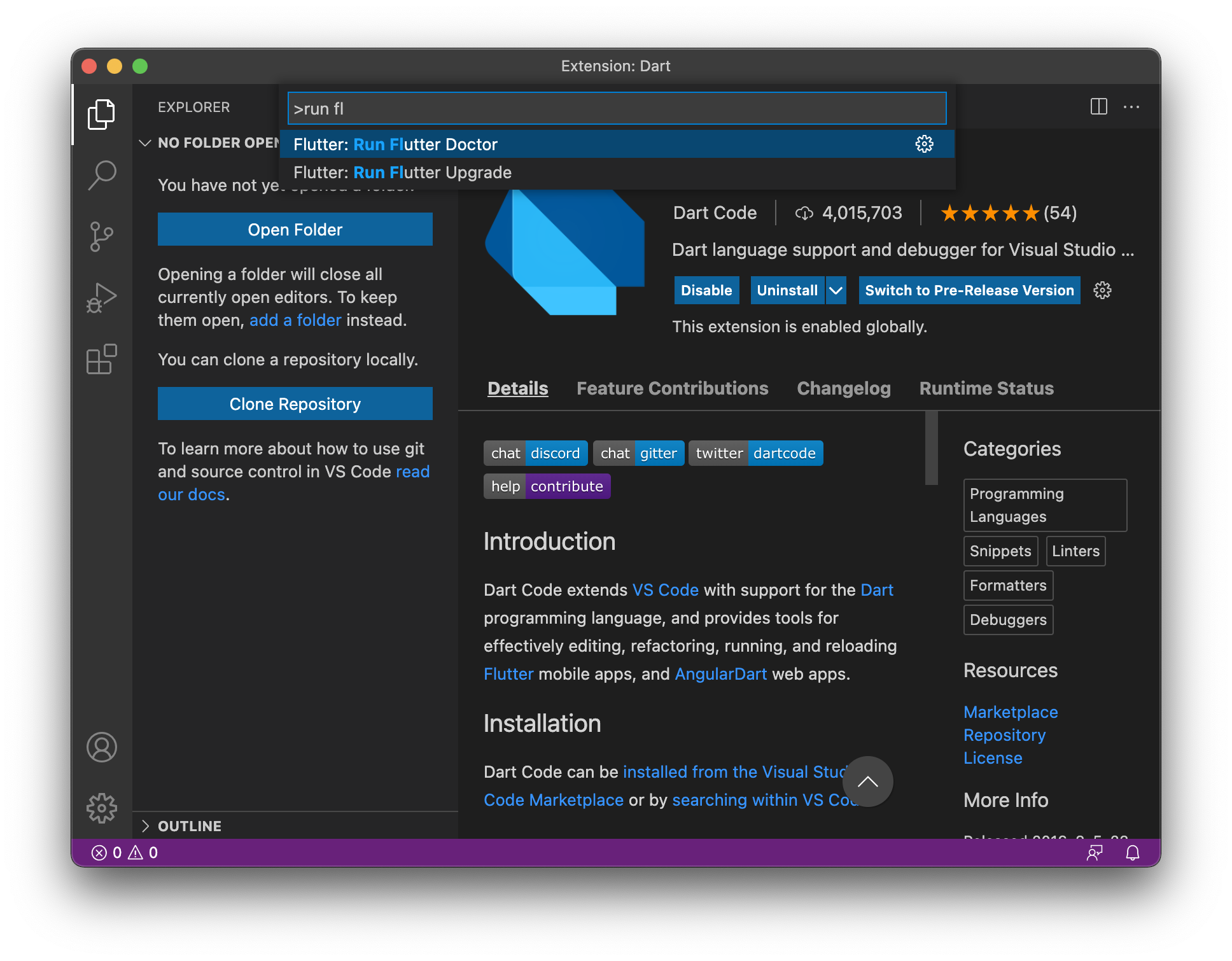
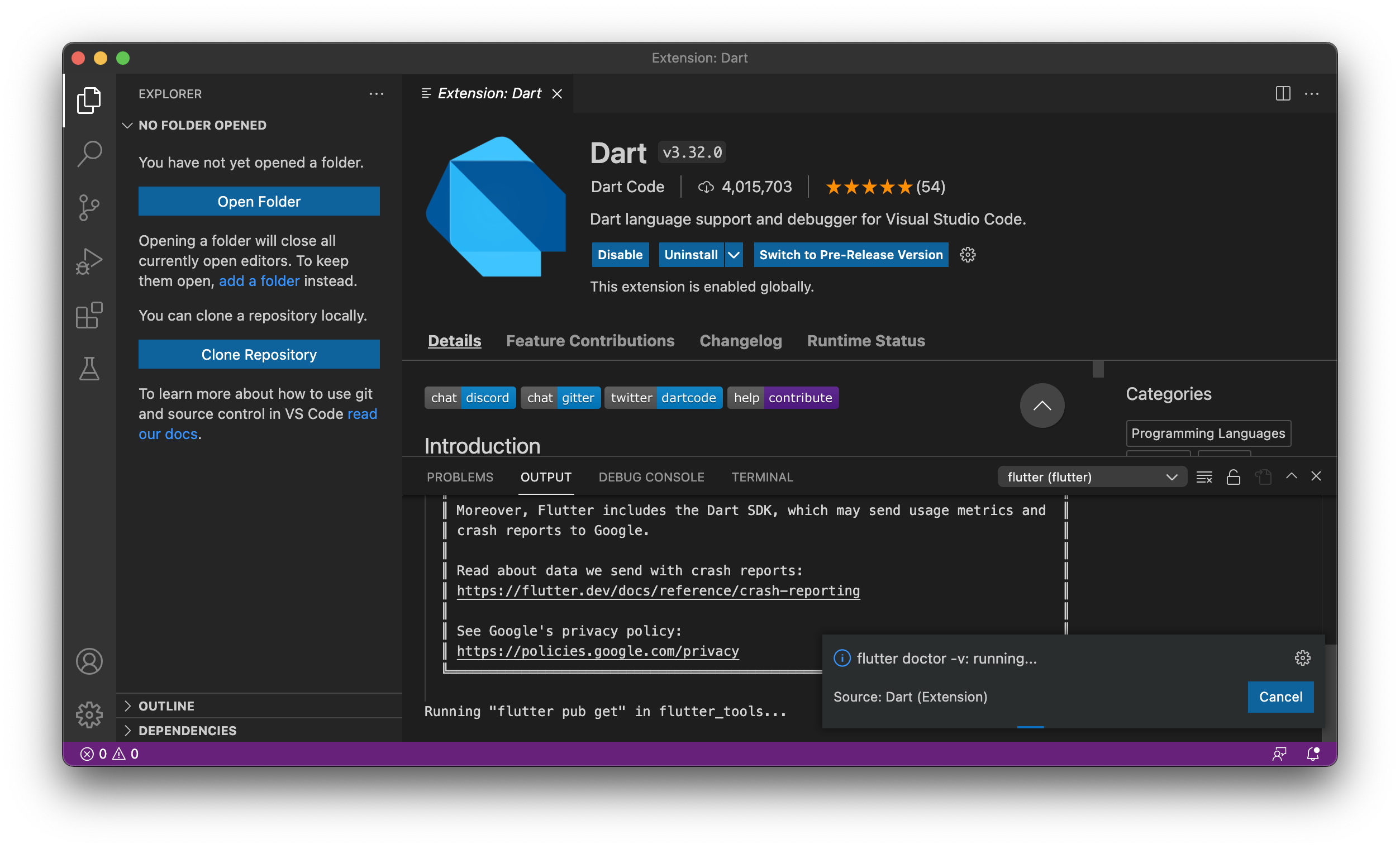
- VSCode를 Flutter 개발환경으로 만들기 : https://www.whatwant.com/entry/Flutter-with-Visual-Studio-CodeVSCode
이번 포스팅에서 설명하고자 하는 것은 Flutter 신규 프로젝트를 생성하는 방법이다.
1. Organization 등록
- 앱을 만들 때에는 앱의 고유 domain을 사용해야 한다.
- 웹 주소가 반대로 되어 있는 형태로 사용된다 (예: com.whatwant.www)
. 이 때, 'com.whatwant' 부분이 organization(또는 company) 영역이고
. 'www' 부분이 앱의 명칭이 된다.
- 신규 프로젝트(앱)을 생성하기에 앞서서 organization 정보를 미리 설정을 해놓지 않으면 나중에 엄청 귀찮다.
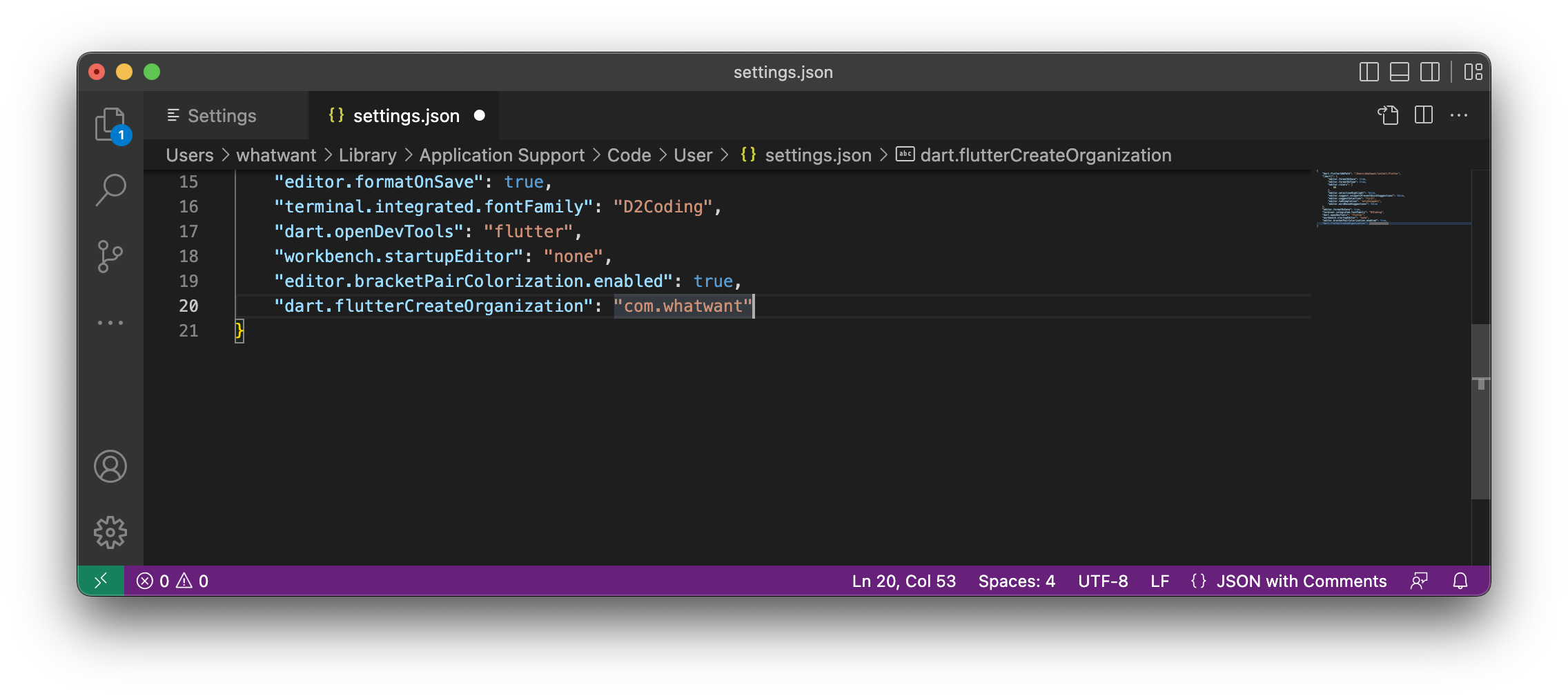
- 'Preference - Settings' 메뉴를 실행하자.

- 검색 필드에 'flutter create organization'을 타이핑 하면 검색된 설정 항목이 보인다.
- 하단 링크로 보이는 'Edit in settings.json'을 클릭하자.

- 'dart.flutterCreateOrganization' 부분에 원하는 내역으로 입력하고 저장하면 된다.

2. New Project
- 이제 프로젝트를 생성하면 된다.
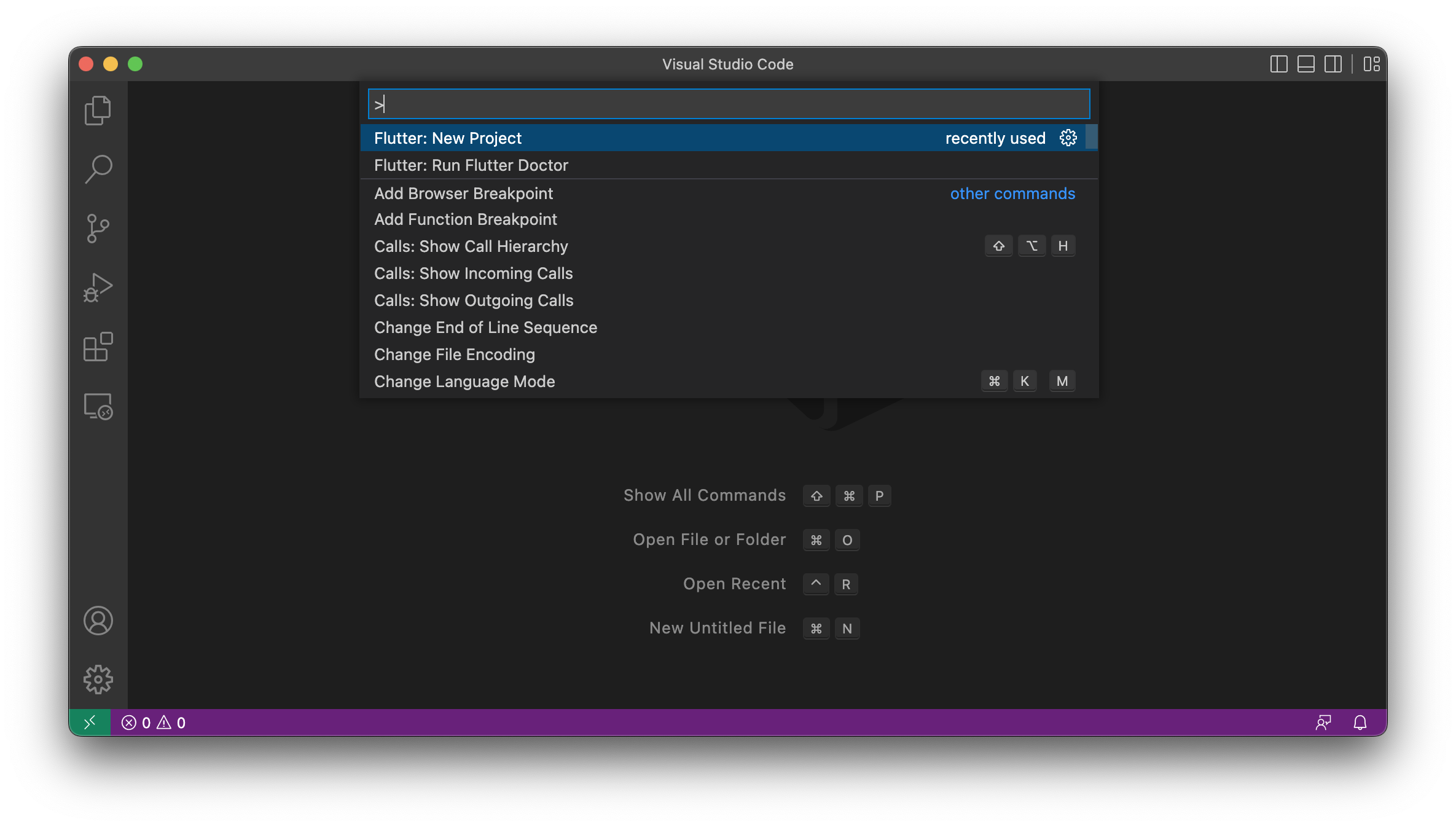
- 'Command Palette (Command+Shift+p / Ctrl+Shift+p)'를 실행한 뒤
- 'Flutter: New Project' 선택

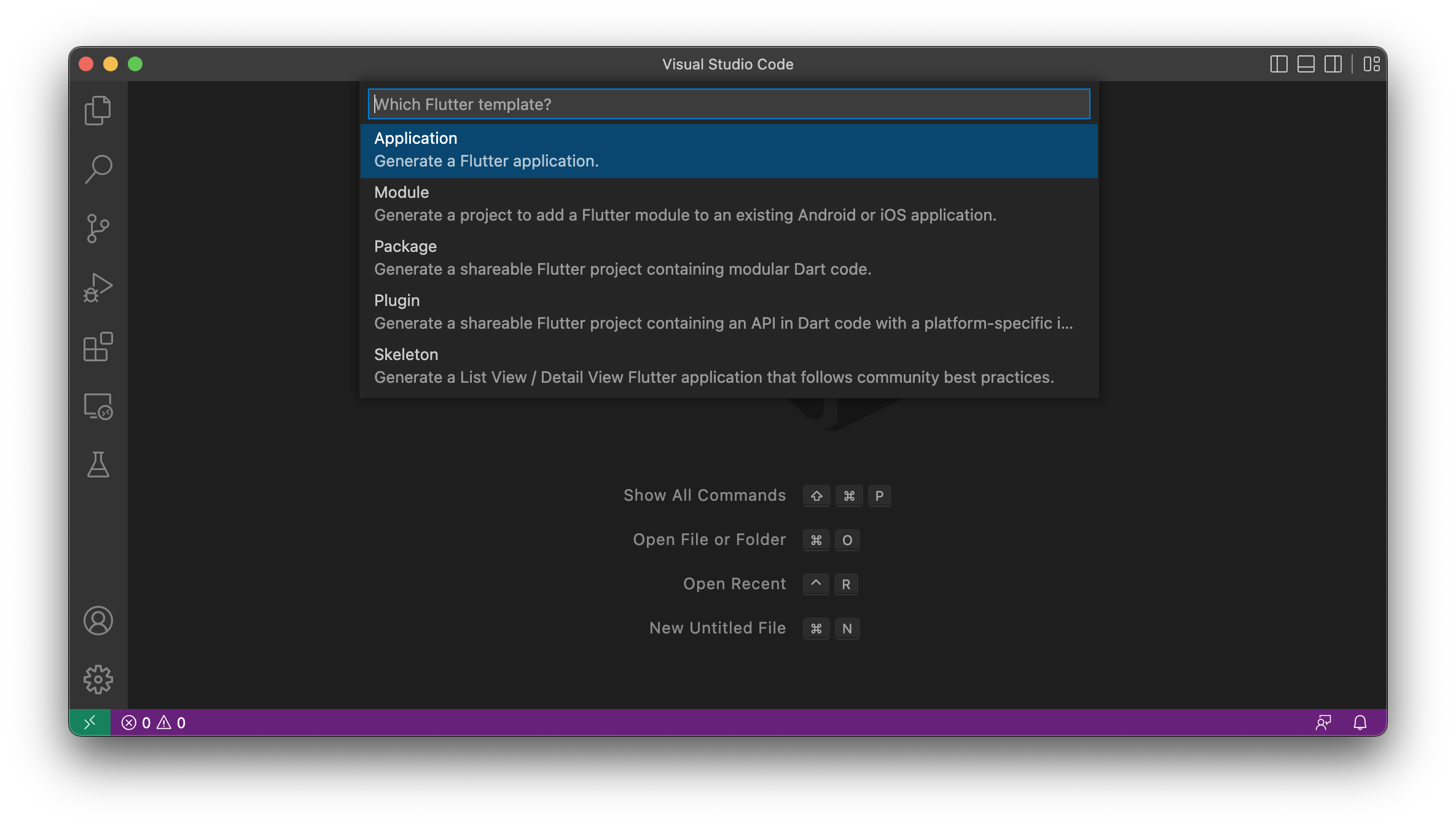
- 프로젝트 유형으로는 'Application'을 고르면 된다 (앱 개발이 아니라면, 적합한 것으로 고르면 된다)

- 저장 위치는 프로젝트 를 저장 할 디렉토리가 생성될 위치를 고르면 된다 (프로젝트 디렉토리는 자동으로 생성한다)

- 그리고, 프로젝트 이름을 지어주면 된다

- 'android - app - build.gradle' 파일을 열어보면
앞에서 설정한 organization 이름과 프로젝트 이름이 잘 반영되어 있는 것을 볼 수 있다.

만약에 organization 설정을 미리 해놓지 않으면 어떻게 될까?!
'com.example'과 같은 기본값으로 반영이 되었을 것이다.
나중에 앱스토어 등에 등록하고자 한다면 문제가 될 것이다.
그러면, 수정을 해줘야 할텐데... 문제는 여러 곳에 있는 내용을 찾아서 전부 변경을 해줘야 하는 불편함이 발생한다.
물론, 하면 되는데 ... 깔끔하게 미리 설정해서 반영하는 것이 보다 편하지 않을까!?
'Programming > Flutter' 카테고리의 다른 글
| 플러터 개발 환경 구축 (Flutter Install) - MacOS (1) | 2022.01.16 |
|---|---|
| Flutter with Firebase (Flutter와 Firebase 연결하기) (0) | 2020.09.26 |
| Flutter with Visual Studio Code(VSCode) (1) | 2020.09.10 |
| Flutter 개발을 위한 에뮬레이터 환경 갖추기 - 녹스(Nox) 활용 (0) | 2020.05.01 |
| Flutter Install (플러터 설치하기) - Windows (0) | 2020.04.16 |