주석만 작성해도, function 이름만 적어줘도 AI가 코드를 대신 작성해준다고 하는 Copilot !!!
광고/홍보를 그렇게 해놓고는...
한정된 사람들만 사용할 수 있게 해주는 불친절한 GitHub !! 아니 MS !!!
뭐 어떻게 어떻게 사용해볼 수 있기 기회를 얻어서
다음과 같이 사용해보았다.

내 본캐 계정에서는 아직도 대기중인데...

GitHub 웹사이트에서 바로 사용하는 것은 말이 안되기에 어떤 방식으로 제공해주나 했는데...
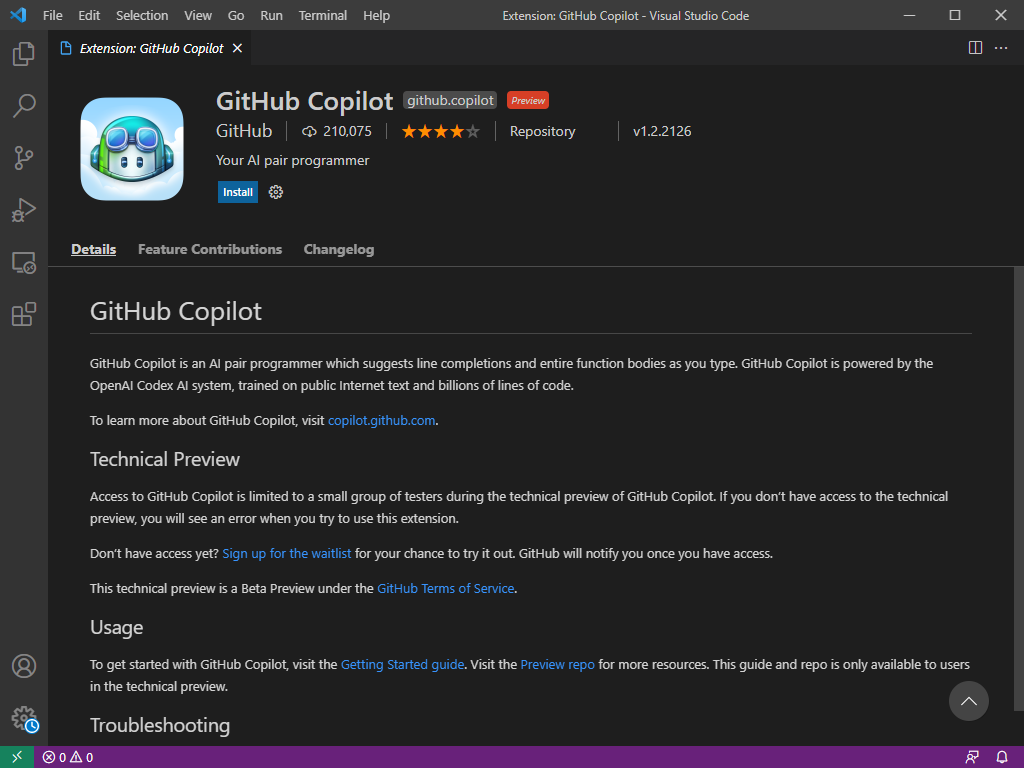
Visual Studio Code Extension 형태로 제공해준다 !!!
Extension 설치 !!!

21만명이 사용하고 있나보다.
별점이 4개 밖에 안되네!? ㅋㅋㅋ

당연하게도 GitHub 로그인 과정을 거쳐야 한다!!!


열기 하니까 잘 되었다.
잘 안되는 사람들은 아래에 나오는 방식으로 진행하면 되겠죠 ?!

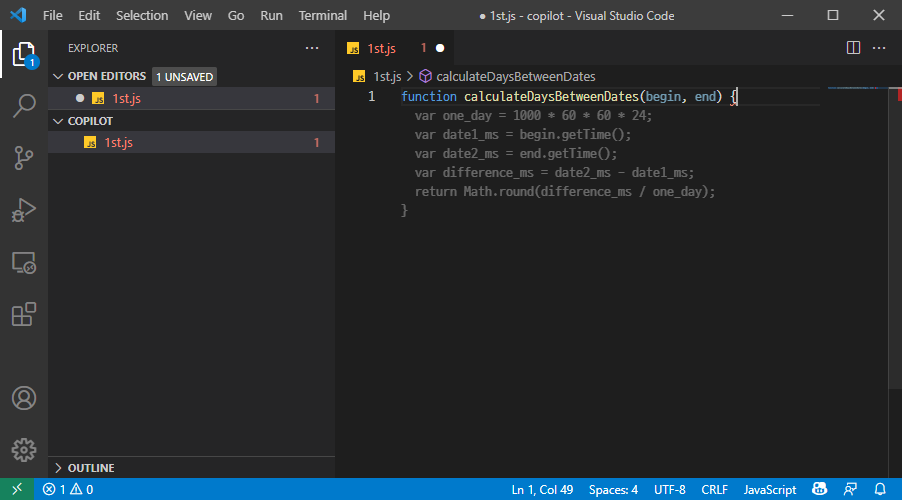
사용법은 간단하다.
함수 이름 작성 하고 파라미터 정의하고 `{` 입력하면 회색으로 갑자기 딱! Suggestion을 보여준다.
마음에 들면 `Tab`키 누르면 되고,
마음에 안들면 `Alt + [` 또는 `Alt + ]` 누르면 다른 suggestion 들을 보여주게 된다.
그런데, 속도 이슈인지 `Alt + [` 또는 `Alt + ]` 눌렀을 때에 전환이 잘 안되는 경우가 많았다.

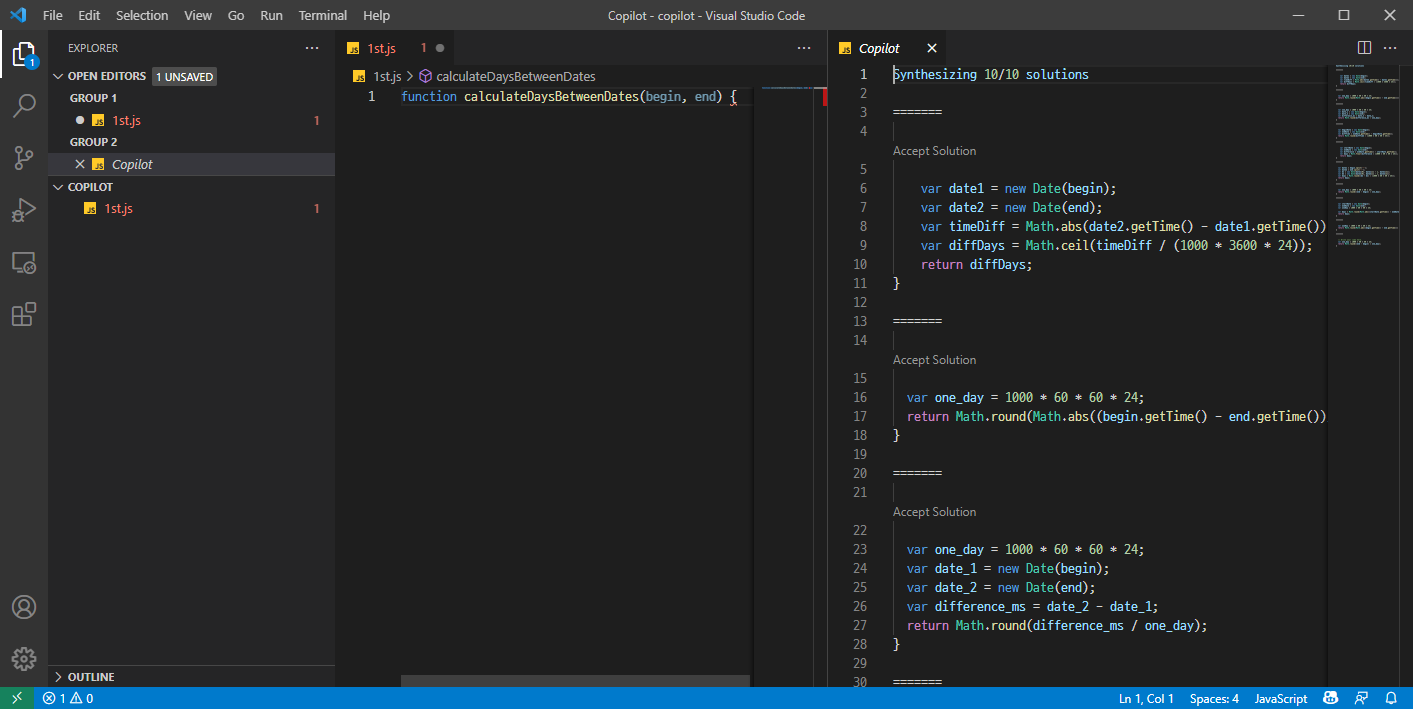
Suggestion 목록을 한 번에 보고 싶으면 `Ctrl + Enter`를 누르면 된다.
위 그림과 같이 오른쪽에 suggestion 목록을 전체 보여준다.
속도 이슈로 한번에 나오지 않더라도 기다리면 주르륵 나온다.
`Alt + [` 또는 `Alt + ]`는 다른 suggestion이 없는 것인지 아직 로딩 중인지 알 수 없어서 불편한데
차라리 그냥 `Ctrl + Enter`를 이용해서 전체를 보고 하는 것이 좋을 것 같다.

함수 이름만으로는 의도를 제대로 전달하기 어려울 수 있다.
그럴 때에는 주석을 앞에 적어주면 된다.

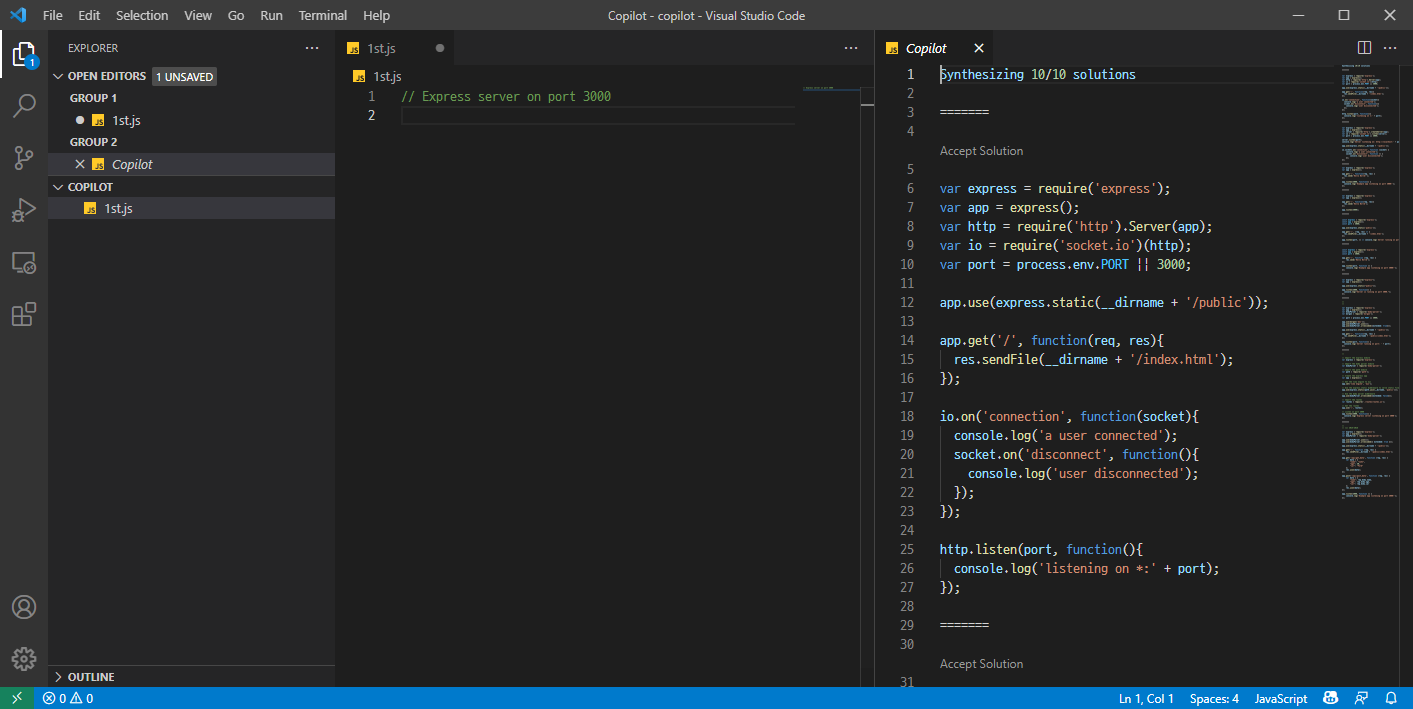
함수만 지원하는 것도 아니다.
Express server를 사용하겠다라는 주석만으로도 코드를 제안해준다.
지금까지 알아본 과정은 GitHub에서 제공해주는 Start Guide로 진행해보았다.
- https://github.com/github/copilot-preview/blob/main/docs/gettingstarted.md
혹시 웹 관련된 JS만 잘되는 것 아닐까?

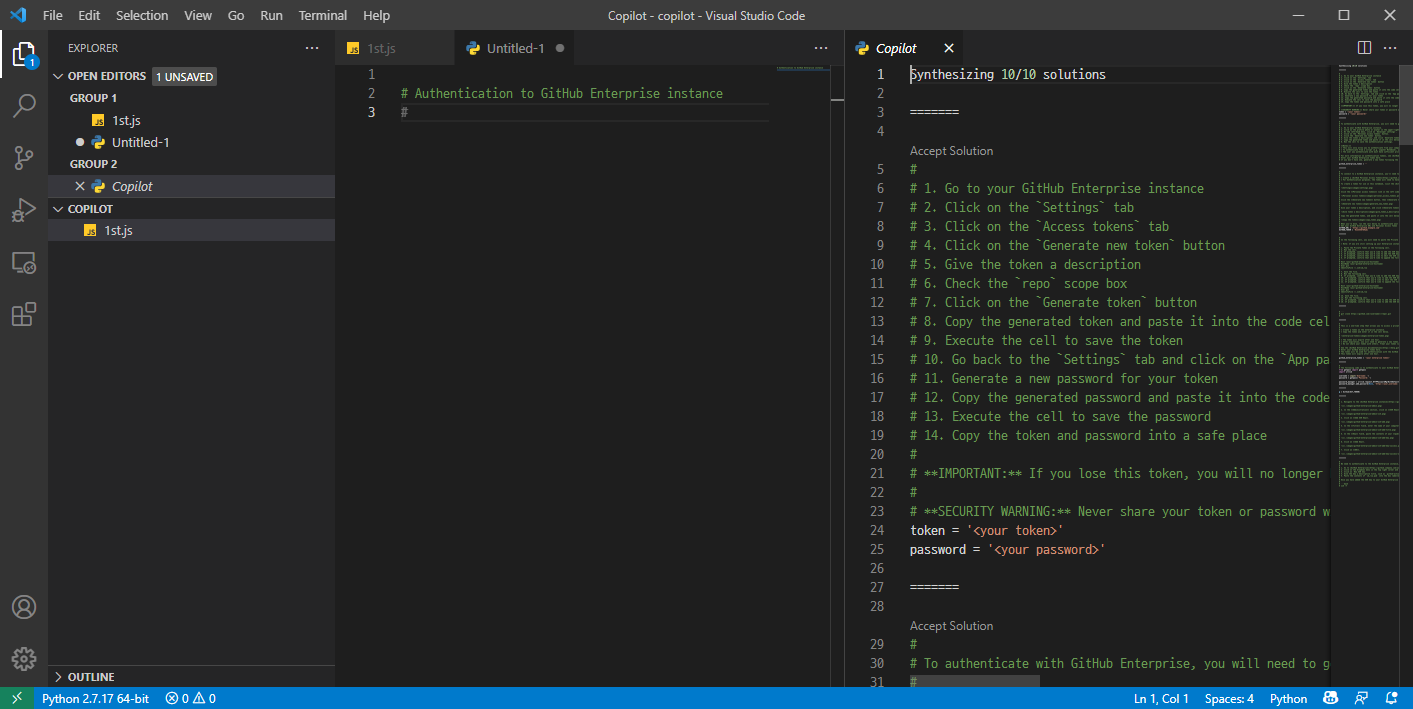
확장자가 `*.py`인 파일을 만들고
`Authentication to GitHub Enterprise instance`와 같이 주석을 작성해보았다.
와우! stackoverflow 검색 보다는 훨씬 빠르게 코드를 찾아준다.
다만, 내용을 살펴보니 내가 원하는 실제 사용가능한 수준으로까지는 없었다.
주석 내용을 조금 더 디테일하게... 구체적으로 적어줘야 원하는 내용을 제안해줄 것으로 보인다.

한글도 지원을 잘 해줄까!?
위 그림과 같이 잘 해준다 !!!
한글로 된 주석이 github.com에 그다지 많지 않을거라
제한적인 상황에서만 유용할 것 같지만,
여하튼 한글도 된다 !!!

업로드 한 사람의 잘못이긴 하겠지만
위 그림과 같이 secret 값들도 그대로 suggestion 된다.
이런 부분은 주의해야할 것 같다.
결론적으로 원하는 사항에 대해서 잘 정의할 수 있으면
최소한 Stackoverflow 검색하는 것보다 빠른 시간 안에 code를 suggestion 받을 수 있는 재미있는 기능이다.
실무에서도 유용할 지에 대해서는 직접 프로젝트를 진행하면서 사용해봐야 할 것이고,
최소한 PoC 하거나 처음 해보는 사항에 대해서 접근할 때에는 상당히 유용할 것으로 보인다.
'SCM > Git-GitHub' 카테고리의 다른 글
| git switch/restore (git 새로운 명령어) (1) | 2021.10.17 |
|---|---|
| git 설치 (Git 2.33.0, Windows 10) (0) | 2021.10.02 |
| GitHub CLI (GitHub Command line) (0) | 2020.09.20 |
| git clone [bare/mirror] 에 대해서 알아보기 (0) | 2020.01.01 |
| git 저장소 용량 줄이기 (git repo size reduce) (1) | 2019.11.24 |
