kubeflow를 급히 써봐야 할 일이 있어서 minikube 환경에서 설치를 해보려고 했는데...
주위에 계신 어떤 한 분이 손쉽게 성공하셨다고 하셔서 나도 그렇게 될거라 믿고 해봤는데,
뭔가의 이유로 잘 진행이 되지 않아서 짜증이 솓구쳐서 결국은 Kubernetes 환경에서 진행했다.
이하 포스팅은 설치 가이드라기 보다는
Kubeflow 설치 성공한 과정에 대한 기록이다.
0. Kubernetes
- 다음 링크의 포스트와 동일한 방법으로 설치된 환경이다.
. https://www.whatwant.com/entry/Kubernetes-Install-1
단, 이 때 Kubernetes를 설치한 3대 VM의 Spec은 좀 높여야 한다.
Memory가 부족하면 Kubeflow 설치가 안된다.

Processor도 좀 더 잡아주는 것이 좋다.

처음에 4GB memory, 2 core 환경에서 Kubeflow 설치를 진행했을 때 제대로 진행이 안되었다.
일부 Pod가 pending 상태에 있길래 살펴봤었는데
자기가 실행될 여유 memory가 있는 worker node가 없어서 였다.
테스트가 쉽지 않아서 세부 Spec 조정까지는 못해봤고
8GB memory, 4 core 환경으로 했을 때 성공을 했다.
1. Kubeflow & Kubernetes version
현재 설치되어있는 Kubernetes version은 다음과 같다.
- Kubernetes v1.25.6

현재 Kubeflow 최신 Version은 v1.7이다.
https://www.kubeflow.org/docs/releases/kubeflow-1.7/

다행히 Kubernetes v1.25와 궁합이 잘 맞는다 !!!
2. How to install Kubeflow
뒤늦게 Kubeflow를 살펴본다 ^^

공식 가이드에서 알려주는 설치법에는 어떤 것이 있을까?

① Use a packaged distribution
주로 Cloud 업체에서 maintain 하면서 제공되는 배포판들이다. 즉, 나에겐 쓸모없는....^^

② Use the raw manifests
advanced user를 위한 설치 방법이란다 ^^

manifests는 GitHub를 통해 배포되고 있다.
- https://github.com/kubeflow/manifests#installation

우리는 이제 manifests를 이용한 Kubeflow 설치를 진행할 것이다.
3. Prerequisites
앞에서 살펴봤듯이 3개의 사전 준비 항목이 있다.
① Kubernetes (up to 1.26) with a default StorageClass
- Kubernetes v1.25에서도 잘 된다 ^^
- 여기서 무심히 넘기면 안되는 항목이 default StorageClass 이다. 뒤에서 깊게 살펴보겠다!
② kustomize 5.0.3
Kubernetes native configuration management
최근에는 kubectl 내부에 포함되어 있다고 하는데, manifests를 사용하기 위해서는 별도로 설치를 해줘야 한다.
- https://kubectl.docs.kubernetes.io/installation/kustomize/binaries/

| ❯ curl -s "https://raw.githubusercontent.com/kubernetes-sigs/kustomize/master/hack/install_kustomize.sh" | bash ❯ sudo install -o root -g root -m 0755 kustomize /usr/local/bin/kustomize |
가이드에서 요구한 버전은 v5.0.3 이지만, 설치된 버전은 v5.1.1이다.
잘된다 ^^
③ kubectl
kubernetes 버전과 동일한 버전의 kubectl을 사용하는 것이 좋다.
Kubernetes node가 아닌 다른 workspace에서 kubectl을 사용하기 위해서는 직접 설치를 해줘야 한다.
| ❯ curl -LO "https://dl.k8s.io/release/v1.25.6/bin/linux/amd64/kubectl" ❯ sudo install -o root -g root -m 0755 kubectl /usr/local/bin/kubectl |
kubectl을 새로 설치했다면, 자동완성 설정을 해주는 것이 편리하다.
zsh을 사용하는 경우 아래와 같은 명령어를 사용하거나, ~/zshrc에 넣어주면 좋다.
| ❯ source <(kubectl completion zsh) |
~/.zshrc 파일에서 plugin에도 추가로 넣어주면 더 좋다.
| plugins=(kubectl kube-ps1 git zsh-syntax-highlighting zsh-autosuggestions) |
접근 권한을 얻기 위한 인증 정보(config) 파일을 얻어오는 부분은 여기에서는 생략하겠다.
4. StorageClass
Kubeflow 설치 관련한 많은 포스팅에서 잘 언급해주지 않는 부분이 바로 이 부분이다.
Kubeflow 설치 과정에서 약 4개의 PV(PersistentVolume) 생성을 하게 된다.
- 10Gi 용량의 PV 2개
- 20Gi 용량의 PV 2개
60Gi 이상의 PV를 생성할 수 있는 환경이어야 하는 것이다.
처음에 간단히 설치한다고 낮은 Spec의 환경에서 설치 진행하면, 이런 부분 때문에 어려움을 겪게 된다.
나도 마찬가지였다. Worer Node의 Disk 용량을 충분히 잡아놓지 않았기 때문이다.
그래서, NFS를 이용해서 StorageClass 설정을 진행하기로 했다.
① NFS Server 설치
NFS Server를 만드는 방법은 다음 포스팅을 참고하기 바란다.
- https://www.whatwant.com/entry/NFS-Server-Ubuntu-1804
② NFS Provisioner
Kubernetes에서 NFS를 사용하기 위한 Provisioner를 설치하자.
- https://github.com/kubernetes-sigs/nfs-subdir-external-provisioner
Helm을 이용하려고 하는데, 혹시 Helm이 설치 안되어 있다면 다음과 같이 진행하면 된다.
- https://github.com/helm/helm/releases
| ❯ wget https://get.helm.sh/helm-v3.12.3-linux-amd64.tar.gz ❯ tar zxvf helm-v3.12.3-linux-amd64.tar.gz ❯ sudo install -o root -g root -m 0755 helm /usr/local/bin/helm |
NFS Provisioner 설치는 다음과 같이 하면 된다.
| ❯ helm repo add nfs-subdir-external-provisioner https://kubernetes-sigs.github.io/nfs-subdir-external-provisioner/ ❯ helm install nfs-subdir-external-provisioner nfs-subdir-external-provisioner/nfs-subdir-external-provisioner \ --set nfs.server=192.168.100.153 \ --set nfs.path=/srv/nfs ❯ kubectl patch storageclass nfs-client -p '{"metadata": {"annotations":{"storageclass.kubernetes.io/is-default-class":"true"}}}' |
잘 되는지 테스트를 해보면 다음과 같다.
NFS 서버에 생성된 디렉토리와 SUCCESS 파일이 확인되면 된다.
필요 없어진 디렉토리/파일 삭제는, 직접 수작업으로 NFS Server에서 진행하면 된다.
5. kubeflow install
이제 준비는 끝났다. manifest를 이용한 설치를 진행해보자.
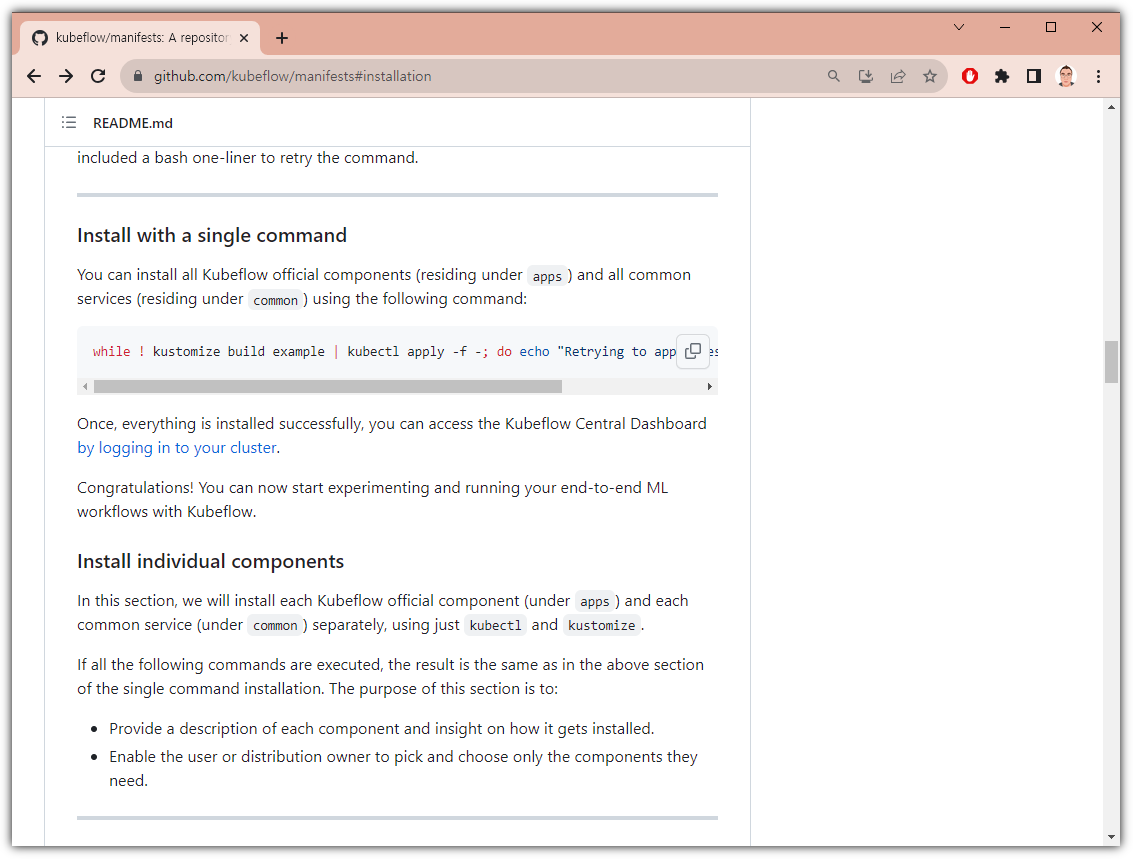
- https://github.com/kubeflow/manifests#install-with-a-single-command

Kubeflow 실제 설치는 정말 쉽다.

| ❯ git clone https://github.com/kubeflow/manifests.git ❯ cd manifests ❯ while ! kustomize build example | kubectl apply -f -; do echo "Retrying to apply resources"; sleep 10; done |
끝!
이제 기다리면 된다. 시간이 좀 걸린다.

모든 Pod가 Running이면 된 것이다.
6. Service
웹 접근을 위해서는 현재 ClusterIP로 설정되어 있는 서비스를 NodePort 또는 LoadBalancer로 변경해주는 것이 좋다.

설정을 변경해보자.
| > kubectl edit service istio-ingressgateway -n istio-system |
type 부분을 수정하고 저장하면 된다.

다시 확인해보자.

이제 웹브라우저로 접근하면 된다. (IP는 각자 상황에 맞게, 포트는 위와 같이 확인되는대로)
- http://192.168.100.150:31537/

기본 계정 정보는 다음과 같다.
- Email: user@example.com
- Password: 1234123

수고 많으셨습니다!!!
'AI_ML' 카테고리의 다른 글
| 주피터 노트북의 여러 도우미 (Jupyter Notebook's Helper) (1) | 2024.02.12 |
|---|---|
| Copilot 말고 GPT Pilot 으로 코딩해보자. (2) | 2023.11.11 |
| 건방진 GPT를 아시나요? - BratGPT (0) | 2023.07.16 |
| PDF 문서(논문)에 대해서 알려줘 - ChatPDF (0) | 2023.05.28 |
| 트랜스 포머 공부하기 (Transformer) (0) | 2023.04.01 |















































































